Embedding videos using a WordPress video lightbox is the perfect way to engage your users by allowing them to concentrate on your video. This can be easily done with VideographyWP which is a WordPress plugin that can import videos from YouTube, Vimeo, Dailymotion or Vine.
Additionally, it allows you to selectively import the details that you want, like video title, description, image and video embed.
By offering plenty of embedding options, along with WordPress video lightbox, you have the possibility to customize the way videos are embedded into the post content.
After creating a post with video plugin VideographyWP, embedding the video into the post content can be done in different ways. For example, the video can be displayed above the post content, below it, instead of the post’s featured image or by shortcode.

 The actual shortcode is pretty simple:
The actual shortcode is pretty simple:
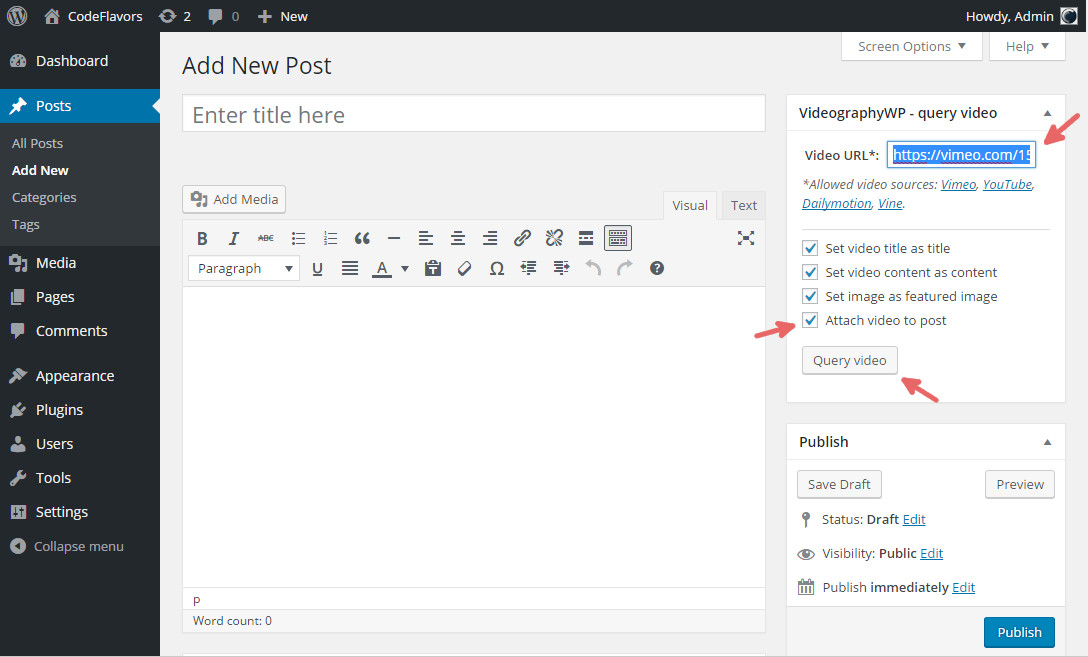
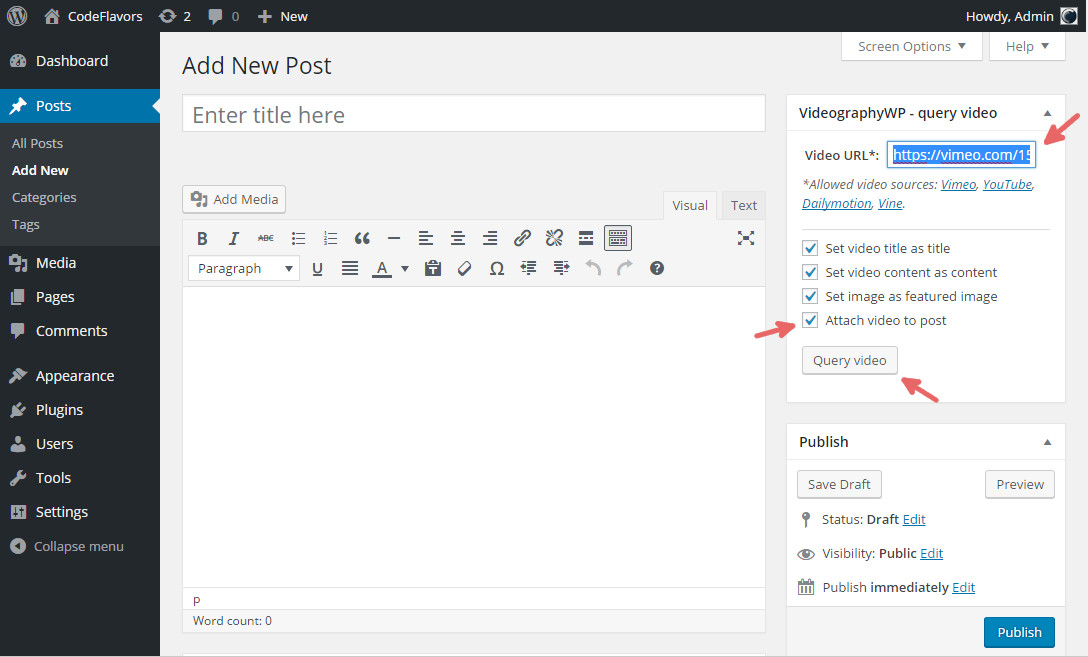
Attach video to post
Out of all the embedding ways, the shortcode allows you to embed the video manually by pasting a plugin shortcode into the post content. Video can be embedded either directly into the post or it can be opened into a lightbox. To embed a WordPress video lightbox into the post, start by attaching a video to the post (more details can be found here).
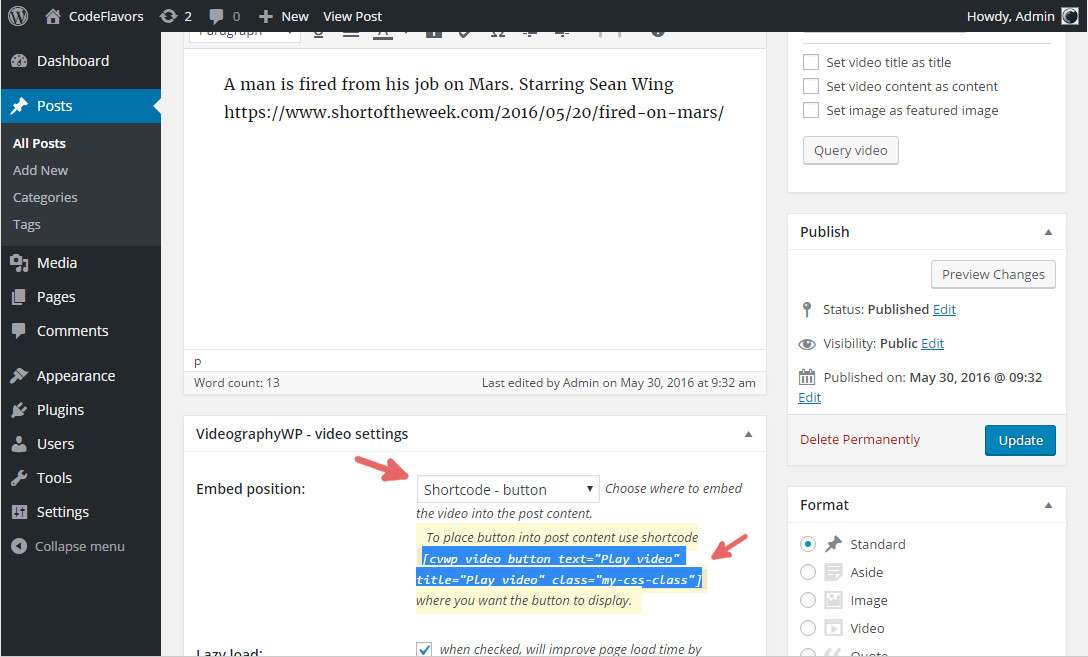
Add WordPress video lightbox to post content
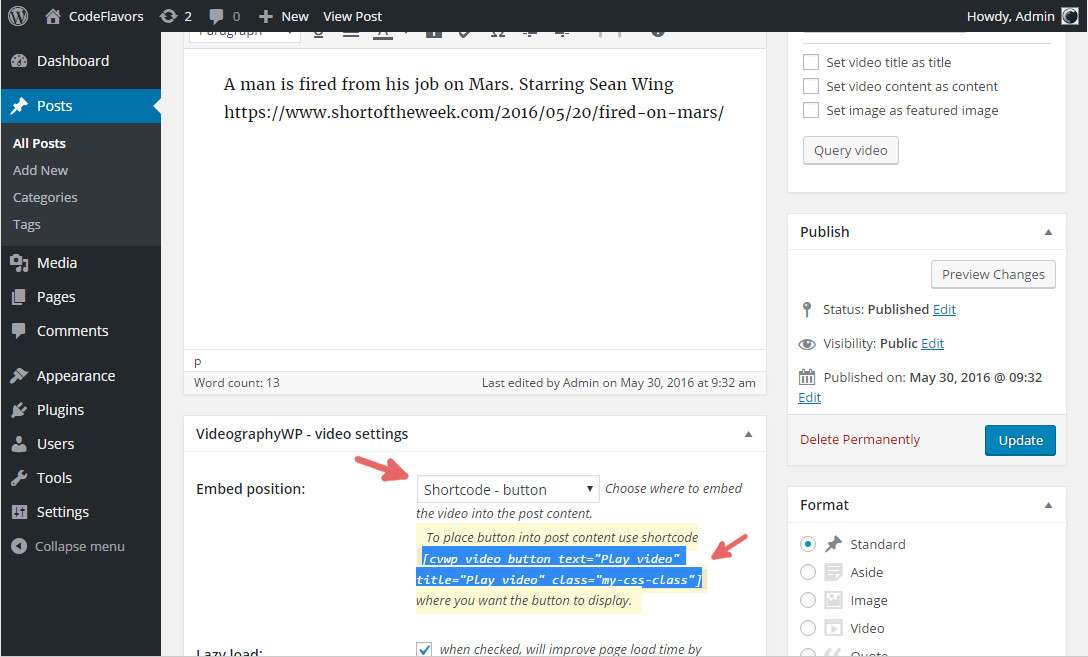
After successfully attaching the video to a post, the plugin will display all embed options. To embed a lightbox video, under Embed position choose option Shortcode – button. This will tell the plugin to embed a video lightbox at the exact place into the post content where you place the shortcode. The actual shortcode is pretty simple:
The actual shortcode is pretty simple: